How to create Recent Posts Widget for Blogger Text CSS Hover Effect
In last article I described how to create a How to create an Attractive Recent Comments widget and in here I describe how to create a Recent Posts Widget for Blogger Text CSS Hover Effect with jQuery Showing Recent Posts Widget is a great way to keep the visitor Browsing spend more time and view more pages.Now here is wonderful trick to display Advanced Recent Posts Widget to get people interested in what you have to say. How to Add Beautiful Recent posts text widget with Hover Effect To Blogger. I really hope you enjoyed Multi colored Text Recent Posts Widget with CSS & jQuery. attracts your visitor increase Page views. Wish your website's ranking quickly on Top Google, Yahoo, Bing and Alexa!.
Already I have published a post on How to create a Animated Recent post widget with thumbnail So read it also.
Let's start doing the tutorial
Step 1 - Log in to Your Blogger Account.
Step 2 - Go to your Blogger Dashboard and Click on Layout tab from left pane
Step 3 - and click on Add a Gadget link.
Step 4 - After click on Add a Gadget link A pop-up box will open now.Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
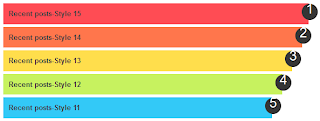
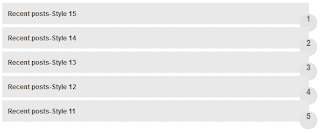
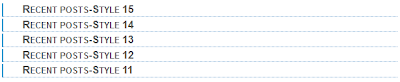
Step 5 - Select one style and Past the related code given below.
Style 01

Already I have published a post on How to create a Animated Recent post widget with thumbnail So read it also.
Let's start doing the tutorial
Step 1 - Log in to Your Blogger Account.
Step 2 - Go to your Blogger Dashboard and Click on Layout tab from left pane
Step 3 - and click on Add a Gadget link.
Step 4 - After click on Add a Gadget link A pop-up box will open now.Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 5 - Select one style and Past the related code given below.
Style 01

Style 07
Style 08
Style 09
Style 10
Style 11
Style 12
Style 13
Style 14
Style 15
Category: Java scripts, Widgets






















0 comments